Halo Sahabat Share4rt . . .Kali ini Share4rt akan Share Cara Membuat Fanspage Facebook Melayang Keren untuk Blog . Widget ini Berfungsi untuk Memperbesar Peluang Agar Liker Fanspage Facebook bertambah . Membuat Widget Fanspage Facebook Melayang ini Mudah . Tidak usah Otak Atik di Edit HTML , Cukup bermain di Tata Letak saja .
Jika sobat berminat ingin Membuat nya , silahkan ikuti tutorial di bawah ini . Ikuti Petunjuk nya dengan benar .
1. Masuk Ke Blogger Kalian dan Menuju Ke Tata Letak
 |
| Tata Letak Blogger |
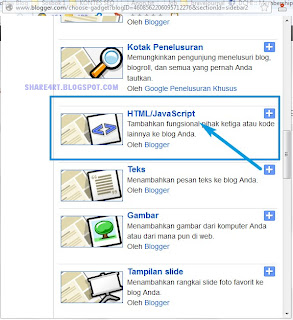
2. Klik Tambah Gadget > HTML/JavaScript
3. Copy dan Paste Kode dibawah ini
<style type='text/css'>
#fade {display: none;background: #000;position: fixed; left: 0; top: 0; z-index: 10;width: 100%; height: 100%;opacity: .80;z-index: 9999;}
.popup_block{display: none;background: #252525;padding: 0 4px; border: 1px solid #333;float: left;position: fixed;top: 50%; left: 50%;z-index: 99999;-webkit-box-shadow: 0px 0px 20px #000;-moz-box-shadow: 0px 0px 20px #000;box-shadow: 0px 0px 20px #000;-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;}
img.btn_close {float: right;margin: -36px -8px 0;}
.popup p {padding: 5px 10px;margin: 5px 0;}
*html #fade {position: absolute;}
*html .popup_block {position: absolute;}
.wrapper {padding:5px; margin: 4px auto; width: 300px; height: 400px;border-radius: 0px;position: relative;z-index: 90;background:#eee;background-image:-moz-linear-gradient(top, #fff, #eee);background-image:-ms-linear-gradient(top, #fff, #eee);background-image:-o-linear-gradient( top, #fff, #eee);background-image:-webkit-gradient(linear, left top, left bottom, from(#fff), to(#eee));background-image:-webkit-linear-gradient(top, #fff, #eee);background-image:linear-gradient(top, #fff, #eee);border:1px solid #ddd;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;-moz-box-shadow:0 1px 0 #9a9a9a;-webkit-box-shadow:0 1px 0 #9a9a9a;box-shadow:0 1px 0 #9a9a9a;padding:10px;}
.inner {border:1px dashed #ccc;padding:0.5em;-moz-box-shadow:0 0 0 1px #fff;-webkit-box-shadow:0 0 0 1px #fff;box-shadow:0 0 0 1px #fff}
.ribbon-wrapper-green {width: 85px;height: 88px;overflow: hidden;position: absolute;top: -3px;right: -3px;}
.ribbon-green {font: bold 15px Sans-Serif;color: #333;text-align: center;text-shadow: rgba(255,255,255,0.5) 0px 1px 0px;-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);-ms-transform: rotate(45deg);-o-transform:rotate(45deg);position: relative;padding: 7px 0;left: -5px;top: 15px;width: 120px;background-color: #306EFF;background-image: -webkit-gradient(linear, left top, left bottom, from(#306EFF), to(#3BB9FF));background-image: -webkit-linear-gradient(top, #306EFF, #3BB9FF);background-image: -moz-linear-gradient(top, #306EFF, #3BB9FF);background-image: -ms-linear-gradient(top, #306EFF, #3BB9FF);background-image: -o-linear-gradient(top, #306EFF, #3BB9FF);color: #fff;-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,0.3);-moz-box-shadow: 0px 0px 3px rgba(0,0,0,0.3);box-shadow: 0px 0px 3px rgba(0,0,0,0.3);}
.ribbon-green:before, .ribbon-green:after {content: "";border-top:3px solid #6e8900;border-left:3px solid transparent;border-right: 3px solid transparent;position:absolute;bottom: -3px;}
.ribbon-green:before {left: 0;}
.ribbon-green:after {right: 0;}
</style>
<a href="#?w=auto" rel="popup3" class="poplight"></a>
<div style="display: none; margin-top: -200px; margin-left: -200px;" id="popup3" class="popup_block">
<div class="wrapper"><div class="inner"><div class="ribbon-wrapper-green">
<div class="ribbon-green">LikeThisYo</div>
</div>
<br/><center><iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/fshidqiaa&width=230&height=360&show_faces=true&colorscheme=light&stream=false&show_border=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:360px;" allowtransparency="true"></iframe></center></div></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.fn.popOpen = function(){
popID = $(this).attr('rel'); //Get Popup Name
popURL = $(this).attr('href'); //Get Popup Href To Define Size
//Pull Query & Variables from href URL
query= popURL.split('?');
dim= query[1].split('&');
popWidth = dim[0].split('=')[1]; //Gets The First Query String Value
//Fade In The Popup And Add Close Button
$('#' + popID).fadeIn().css({ 'width': Number( popWidth ) }).prepend('');
//Define Margin For Center Alignment
var popMargTop = ($('#' + popID).height() + 80) / 2;
var popMargLeft = ($('#' + popID).width() + 80) / 2;
//Apply Margin To Popup
$('#' + popID).css({
'margin-top' : -popMargTop,
'margin-left' : -popMargLeft
});
//Fade In Background
$('body').append('<div id="fade"></div>'); //Add the fade layer to bottom of the body tag.
$('#fade').css({'filter' : 'alpha(opacity=80)'}).fadeIn(); //Fade in the fade layer
};
//When You Click On A Link With Class Of Poplight And The Href Starts With A #
$('a.poplight[href^=#]').click(function() {
$(this).popOpen(); //Run PopOpen Function On Click
return false;
});
$('a.poplight[href=#?w=auto]').popOpen(); //Run PopOpen Function Once On Load
//Close Popups and Fade Layer
$('a.close, #fade').live('click', function() { //When Clicking On The Close Or Fade Layer
$('#fade , .popup_block').fadeOut(); //Fade Them Both Out
$('#fade').remove();
return false;
});
popOpen
});
</script></div>
Ket : https://www.facebook.com/fshidqiaa diganti dengan Url Fanspage Sobat .
4. Klik Simpan
Demikianlah Cara Membuat Fanspage Facebook Melayang Keren, Semoga Bermanfaat .
Salam SHARE4RT


Memang diakui sob dengan bentuk melayang biasanya like lebih cepat nambah dibanding dengan disidebar,karena dengan melayang lebih mudah lihat dan melikenya :)
BalasHapusudah sya coba gan,, tapi kok gk bisa ya,,
BalasHapus